<UserActivity>
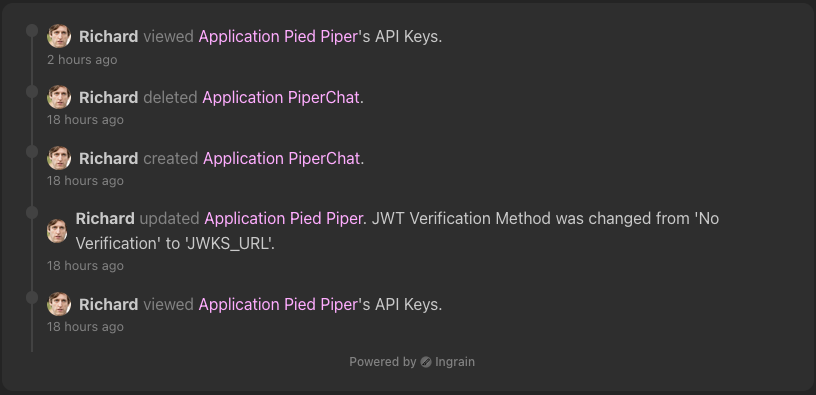
<UserActivity />

UserActivity component allows you to display activities belonging to a user in your app.
Ingrain React package provides components to display activities in your app. To log activities, you still need to either handle it yourself or use our Ingrain Client SDK.
Setup
First, ensure you have installed Ingrain React and set it up according to the instructions here.
Usage
import { UserActivity } from '@ingrain/ingrain-react';
const UserActivityPage = () => (
<UserActivity actorId={your - user - id} />
);
export default UserActivityPage;
Props
Only actorId is required.
| Name | Type | Description |
|---|---|---|
actorId | String (required) | The ID of the user to fetch activities for. This refers to the actorId in the payload during logging. |
entityId | String | undefined | Optional. Filter by entity ID. Useful if you want to fetch only a user's activities on a specific entity. |
actorLink | LinkObj | LinkCallback<T> | undefined | Optional. If present, the actor's display text will be hyperlinked. |
entityLink | LinkObj | LinkCallback<T> | undefined | Optional. If present, the entity's display text will be hyperlinked. |
avatar | Boolean | AvatarCallback | undefined | Optional. If false or undefined, no avatar will be rendered. If true, a circle avatar with the user's name's initials will be rendered. If the value is of AvatarCallback type, the function will be called to render a React node. |
LinkObj
An object to describe how the actor or entity should be linked.
{
href: string;
target?: '_blank' | '_self';
}
LinkCallback<T>
LinkCallback<T> is a generic callback method. The parameters of the function depends on <T>.
actorLink
The callback will be passed an object with the following properties:
{
actorId: string;
actorDisplayName: string;
actorMetadata?: Record<string, unknown> | null;
}
entityLink
The callback will be passed an object with the following properties:
{
entityId: string;
entityName: string;
entityMetadata?: Record<string, unknown> | null;
}
These are all the data sent by you during logging. The callback is expected to return either undefined (if no hyperlink is needed for that activity) or a LinkObj.
AvatarCallback
Method signature:
(data: {
actorId: string;
actorDisplayName: string;
actorMetadata?: Record<string, unknown> | null;
}) => ReactNode
The callback will be passed 3 parameters. These are all the data sent by you during logging. The callback is expected to return a ReactNode.